¿Alguna vez has visitado una página en internet donde, al principio, solo hay un video, pero en cierto momento empiezan a aparecer nuevos elementos como botones, textos y ofertas especiales?
Ese es el efecto de delay en las páginas de ventas, una técnica muy utilizada para aumentar la conversión de VSLs.
Si has visto a otras personas usando este recurso pero aún no sabes cómo implementarlo, quédate en este artículo.
Aquí te mostraremos paso a paso cómo configurar páginas de ventas con delay usando WordPress y Elementor de forma gratuita.
¿Qué es el delay en páginas de ventas?
El delay, o retraso, es un intervalo de tiempo intencionalmente introducido antes de que ciertos elementos de una página de ventas se vuelvan visibles o clicables. Esto puede incluir botones de llamada a la acción (CTA), formularios de inscripción, videos, entre otros.
La idea es retrasar la presentación de estos elementos hasta que el visitante haya tenido tiempo de absorber el mensaje principal del video.
¿Por qué usar páginas de ventas con delay?
El uso del delay puede ser un gran aliado en tu estrategia de video marketing.
Al evitar que todos los elementos aparezcan de una vez, mantienes la atención del visitante en el contenido principal (que probablemente sea un VSL), prolongando su atención y compromiso.
Además, el delay ayuda a que la página parezca menos comercial, evitando que el visitante sienta que la intención principal es venderle algo de inmediato.
Este recurso es especialmente útil para públicos menos calificados, que pueden alejarse si perciben que la página intenta vender un producto desde el primer momento.
Además, al añadir delay a tu página de ventas, logras:
- Evitar distracciones.
- Mejorar la tasa de conversión de la página.
Lee también: Cómo mejorar los resultados de los vídeos VSL en Panda Video
Paso a paso para crear páginas de ventas con delay en Elementor
1. Creando la estructura de la página de ventas:
- Accede a tu WordPress y ve a Páginas > Añadir nueva.
- Escribe el nombre de la página y haz clic en Editar con Elementor.
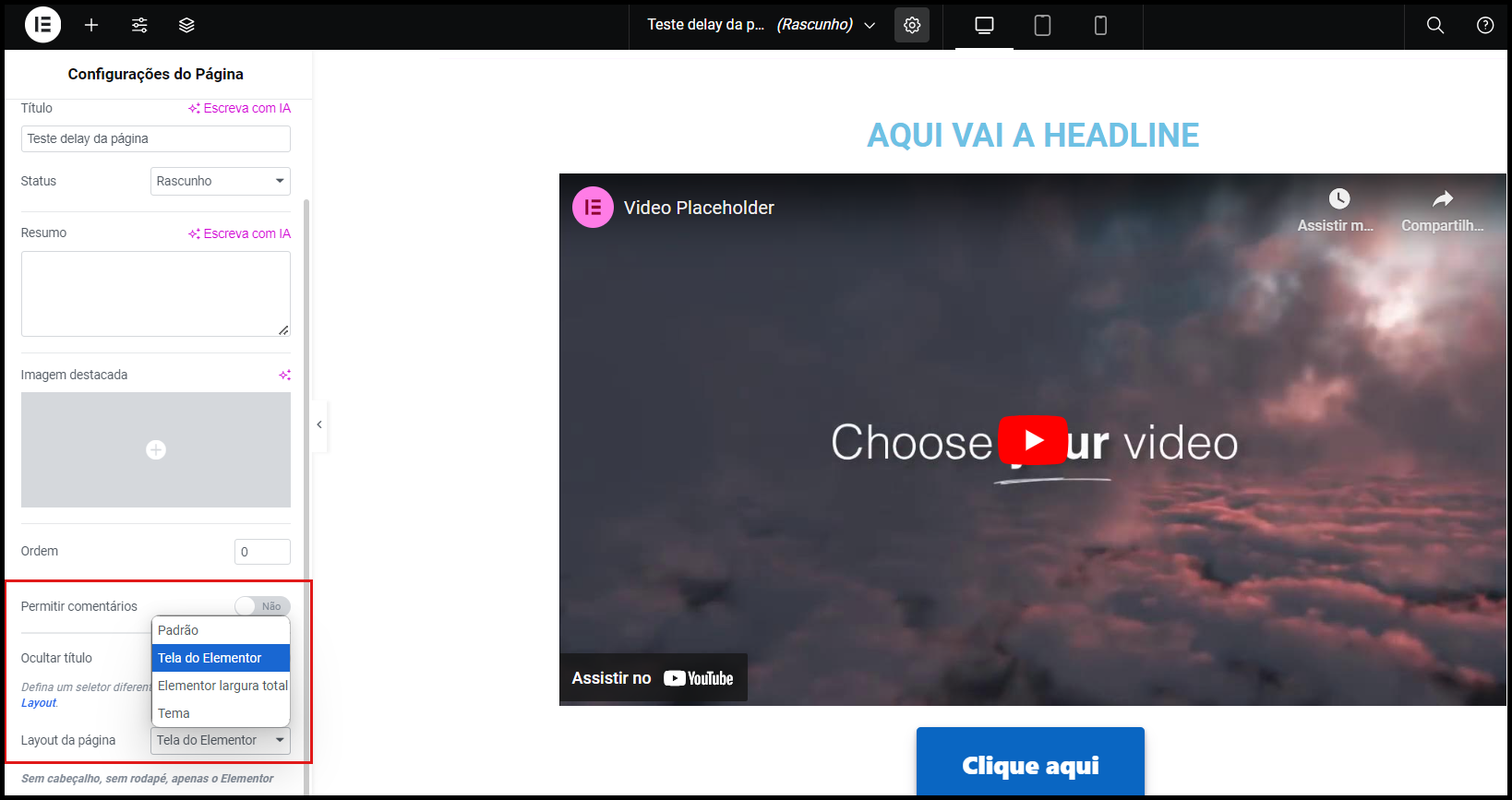
- En Configuraciones, define el layout de la página como Pantalla de Elementor para comenzar desde cero, eliminando cualquier estructura predeterminada.

2. Agregando el video de ventas (VSL)
- Crea una sección para añadir el título principal (headline) y el video de tu página.
- Si vas a insertar un video de YouTube, arrastra el widget de Video de Elementor.
- Si vas a insertar un video de Panda Video, arrastra el widget de HTML y pega el código generado en la plataforma.
3. Creando secciones para el botón de CTA y el resto de la página:
Crea nuevas secciones para agregar el botón que dirige al checkout y los textos complementarios.
Es muy importante hacer esto por separado del video y del título para que luego puedas activar el efecto de delay únicamente en estas secciones.
Cómo agregar el delay a los elementos de la página
1. Insertando código HTML y CSS en Elementor
Para configurar el delay, necesitarás añadir un código HTML que controlará el tiempo de aparición de los elementos.
Sigue estos pasos:
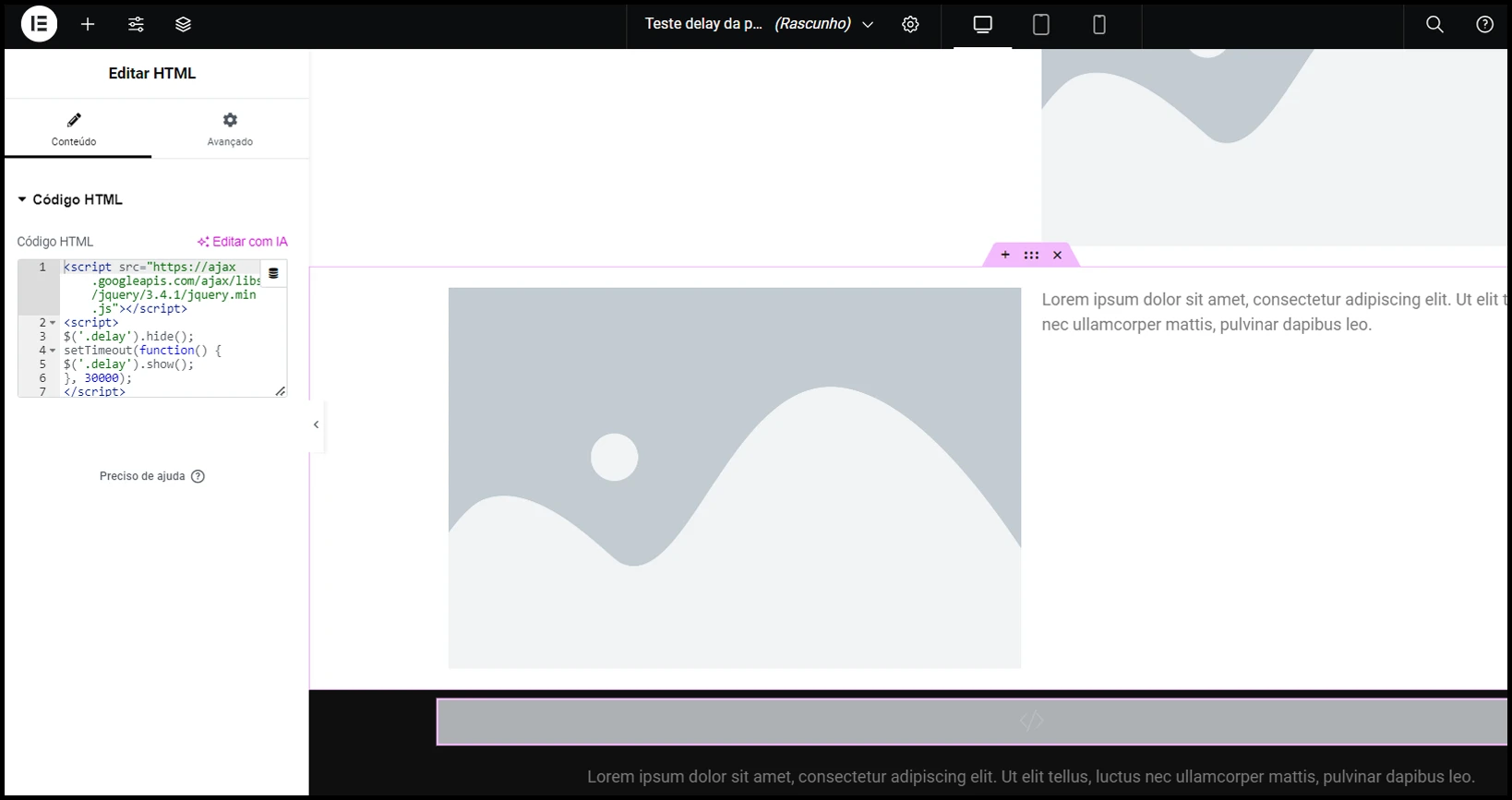
- En Elementor, arrastra el widget de HTML hasta el pie de página.
- Pega el siguiente código HTML, que define el tiempo en milisegundos y sincroniza la aparición de los elementos con el momento de la llamada a la acción en el video:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$('.delay').hide();
setTimeout(function() {
$('.delay').show();
}, 1000);
</script>
El tiempo de aparición se configura dentro de la función setTimeout(), que por defecto está en 1000 milisegundos (1 segundo).
Puedes ajustar este tiempo según el momento ideal del video, como por ejemplo, cuando se haga una llamada a la acción.
2. Configurando las clases CSS en los elementos
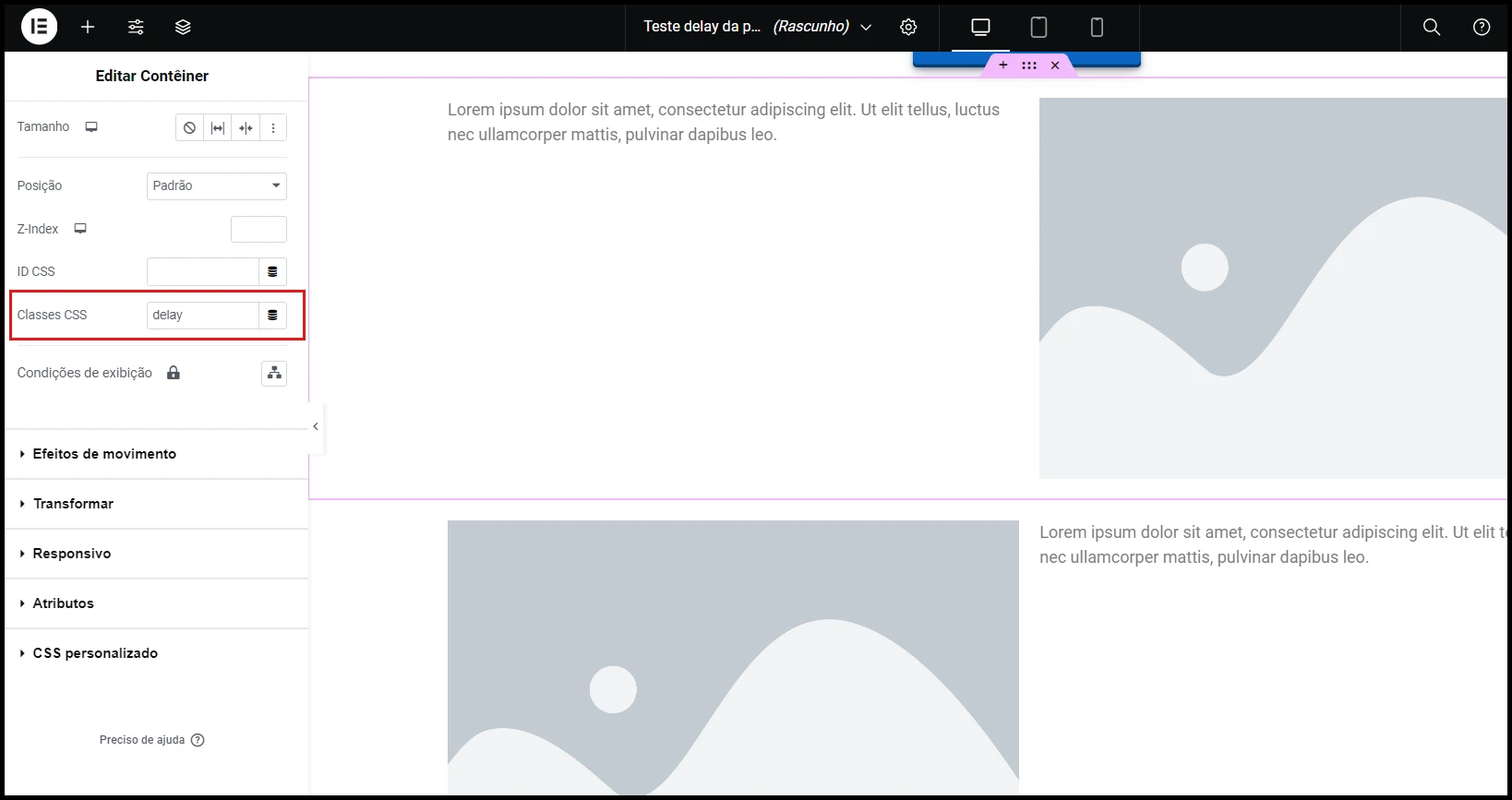
Para que el código funcione correctamente, debes añadir la clase CSS delay en las secciones que deseas ocultar al principio.
Para hacerlo en Elementor:
- Ve a la configuración de la sección.
- Haz clic en Avanzado > Clase CSS e ingresa "delay".

Segundo método para activar el delay en el botón de CTA
Además del método anterior, existe una forma aún más práctica de añadir delay en los botones de CTA utilizando el plugin de Panda Video en WordPress.
1. En el panel de WordPress, accede a Plugins > Añadir Nuevo y busca "Panda Video". Encuentra el plugin oficial, haz clic en Instalar y luego en Activar

2. Tras la instalación, al editar una página con Elementor, verás nuevos widgets de Panda Video, incluido Panda Buttons.

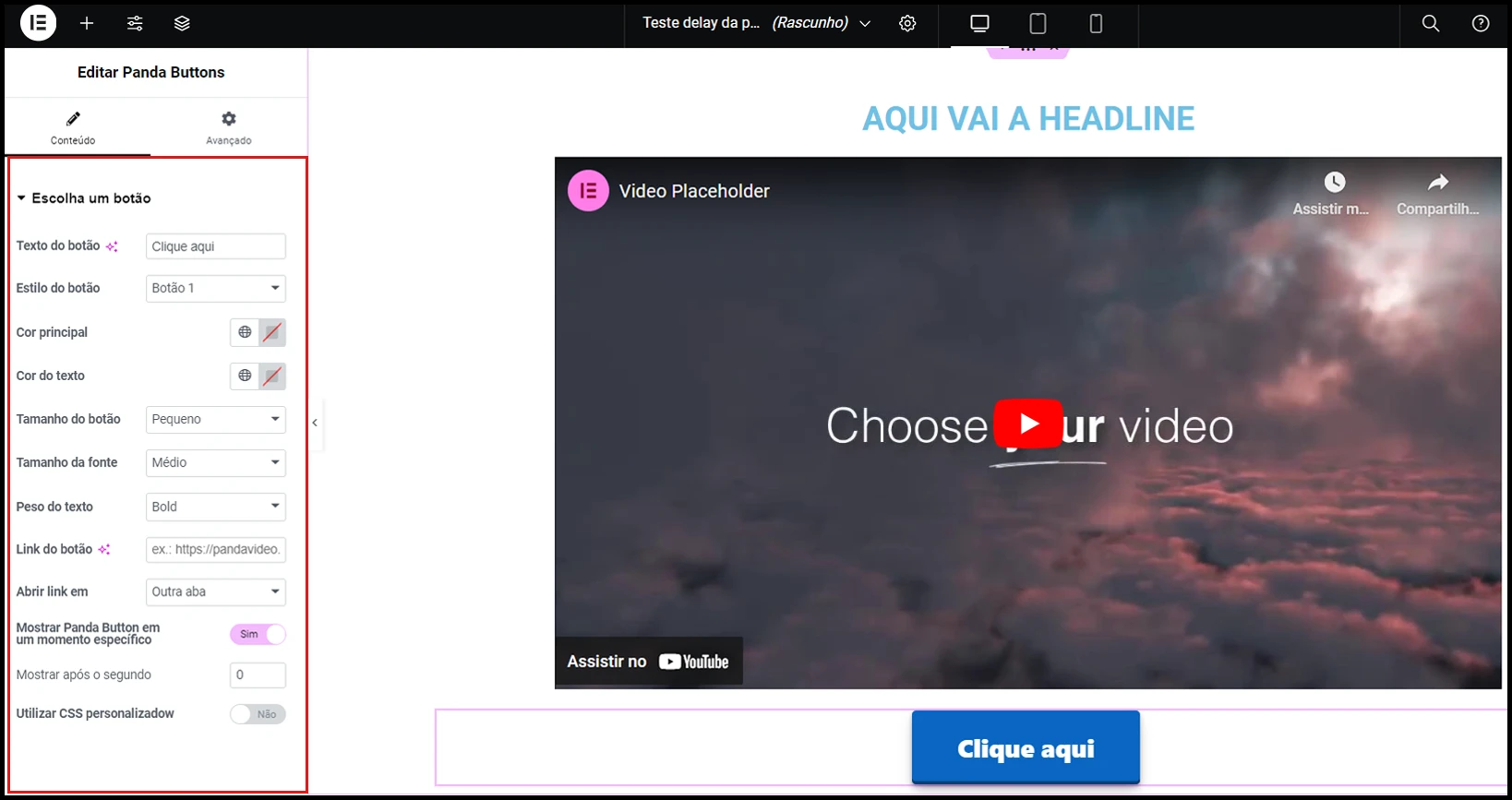
3. Con el widget Panda Buttons, puedes crear un botón personalizado en tu página de ventas y definir exactamente cuándo debe aparecer, según el momento específico de tu video.

Probando y optimizando tu página de ventas con delay
Después de configurar el delay, visualiza la página para asegurarte de que los elementos aparecen en el momento correcto.
Realiza ajustes finos en el tiempo de delay para garantizar una perfecta sincronización con tu video de ventas.
Finalmente, utiliza Panda Video para incorporar funcionalidades que mantengan al espectador viendo el video hasta el final, como:
- Barra de Progreso Ficticia: ayuda a mantener la atención del espectador mostrando una barra de progreso, incluso si no coincide exactamente con la duración real del video.
- Smart Autoplay: hace que el video se inicie automáticamente cuando el usuario entra en la página, captando su atención de inmediato.
Con el player de Panda Video, también puedes evitar que tu audiencia sea interrumpida con anuncios o recomendaciones de otros videos.
¡Prueba Panda Video gratis por 30 días y descubre por qué más de 5000 empresas confían en nosotros para alojar sus VSLs y cursos!