How to Create Sales Pages with Time Delay in WordPress (Free)
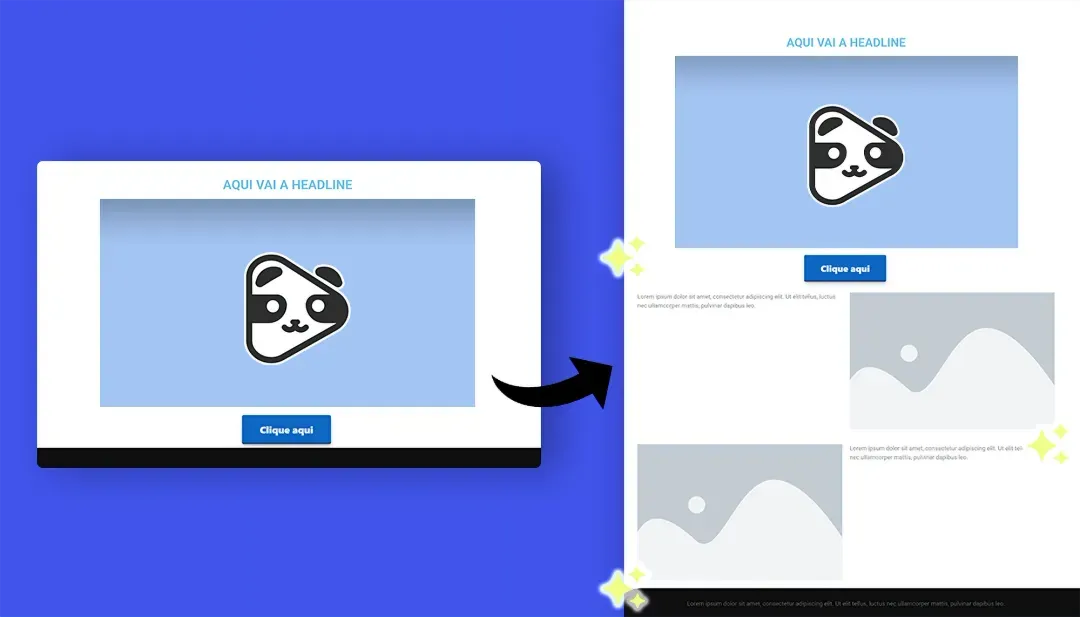
Have you ever visited a page on the internet where, at first, it only displays a video, but after a while, new elements such as buttons, texts, and special offers start to appear?
This is the effect of time delay on sales pages, widely used to increase the conversion of Video Sales Letters (VSLs). If you've seen others using this feature but still don't know how to do it, stay with this post.
We’ll show you step-by-step how to set up sales pages with time delay using WordPress and Elementor for free.
What is a Delay in Sales Pages?
The delay, or time lag, is an intentional interval introduced before certain elements of a sales page become visible or clickable. This can include call-to-action (CTA) buttons, sign-up forms, videos, and more.
The idea is to hold back the presentation of these elements until the visitor has had time to absorb the main message of the video.
Why Use Sales Pages with Time Delay?
Using delays can be a great ally in your video marketing strategy. By preventing all elements from appearing at once, you keep the visitor focused on the main content (which is likely a VSL), prolonging attention and engagement.
Moreover, the delay makes the page feel less commercial, preventing the visitor from feeling that the main intention is to sell something quickly. This feature is especially useful for less qualified audiences, who may be put off if they perceive that the page is trying to sell a product right away.
Additionally, by adding delays to your sales page, you:
Avoid distractions;
Improve the page's conversion rate.
Read also: How to Improve VSL Video Results on Panda Video
Step-by-Step to Create Sales Pages with Time Delay in Elementor
1. Creating the Sales Page Structure:
Go to your WordPress dashboard and navigate to Pages > Add New.
Enter the page name and click Edit with Elementor.
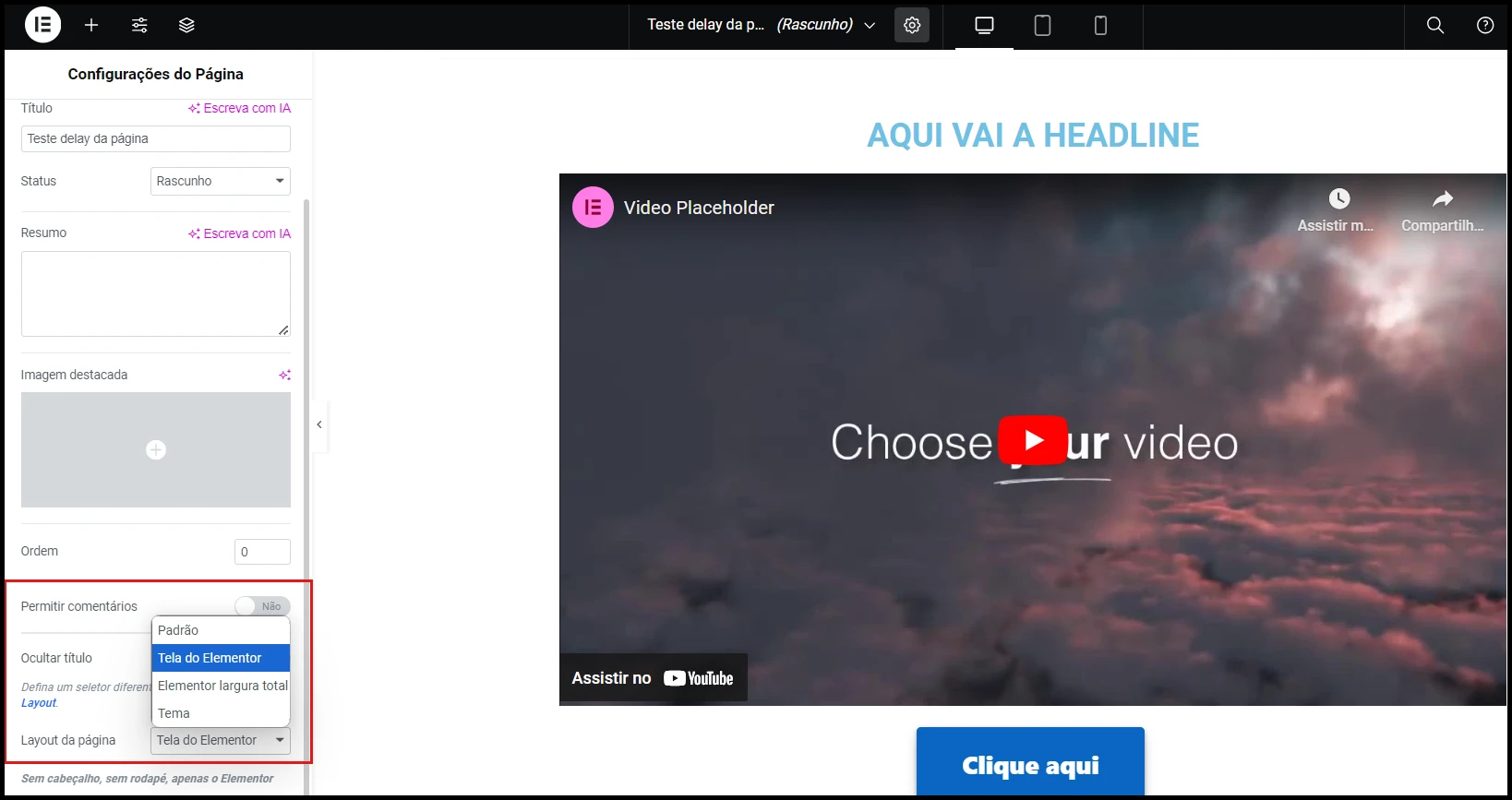
In Settings, set the page layout to "Elementor Canvas" to start from scratch, removing any default structure.

2. Adding the Sales Video (VSL)
Create a section to add the headline and the video for your page.
If you're adding a YouTube video, drag the Video widget from Elementor.
If adding a Panda Video, drag the HTML widget and paste the code found on the platform.
3. Creating Sections for the CTA Button and the Rest of the Page:
Create new sections to add the button that leads to your checkout and complementary texts. It's important to do this separately from your video and headline so that you can later activate the delay effect only on these sections.
How to Add Delay to Page Elements
1. Inserting HTML and CSS Code in Elementor
To set up the delay, you need to add HTML code that controls the display time of elements. Follow the steps below:
In Elementor, drag the HTML widget to the footer of your page.
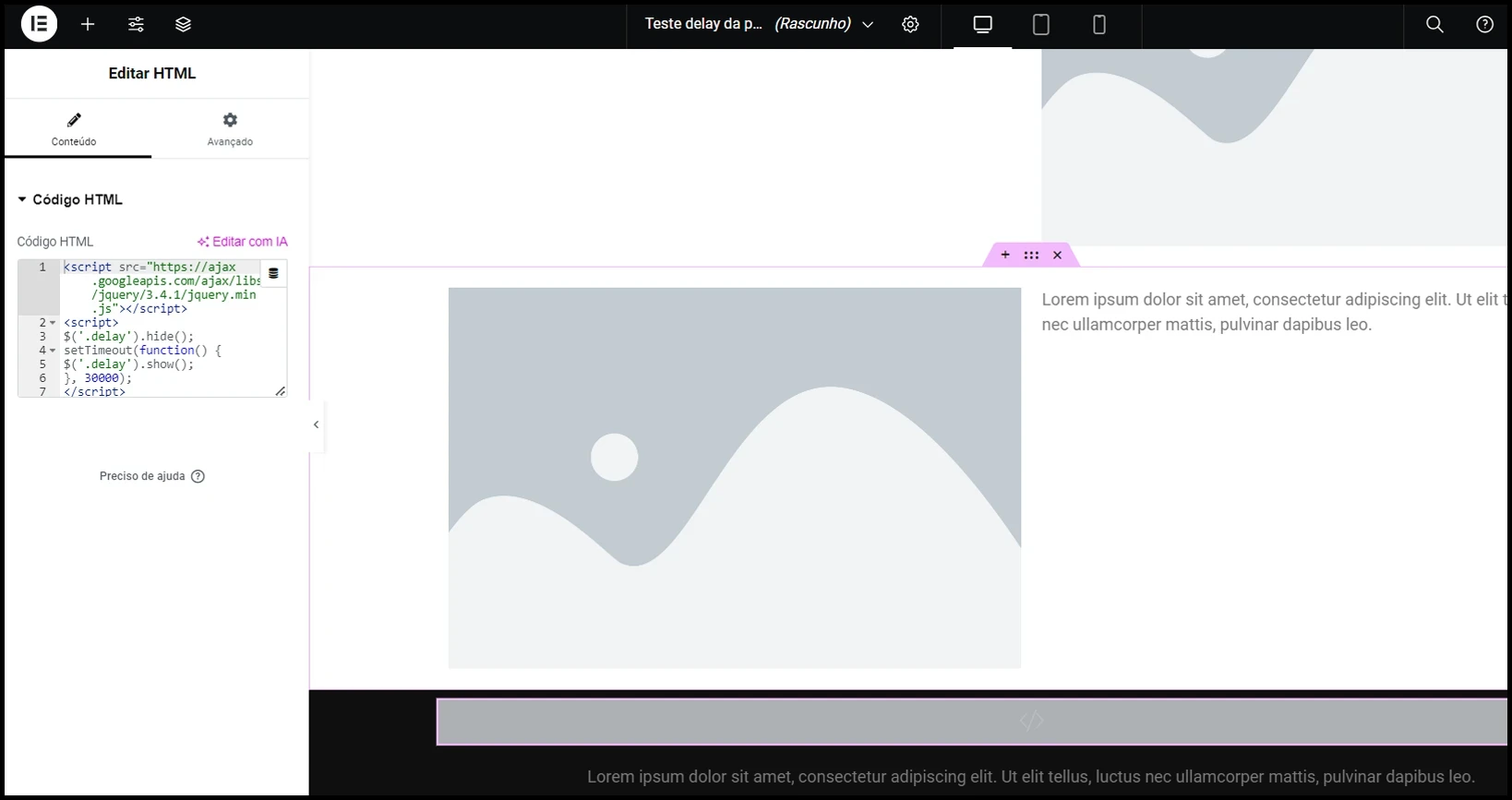
Paste the HTML code that defines the delay for the elements. This code sets the time in milliseconds, syncing the appearance of components with the call to action in the video.

Example of what the HTML in the footer should look like
The display time is configured within the setTimeout() function, which is set to 1000 by default. Adjust the display time of the elements according to the ideal moment in the video, such as when a call to action is made.
2. Setting CSS Classes for Elements
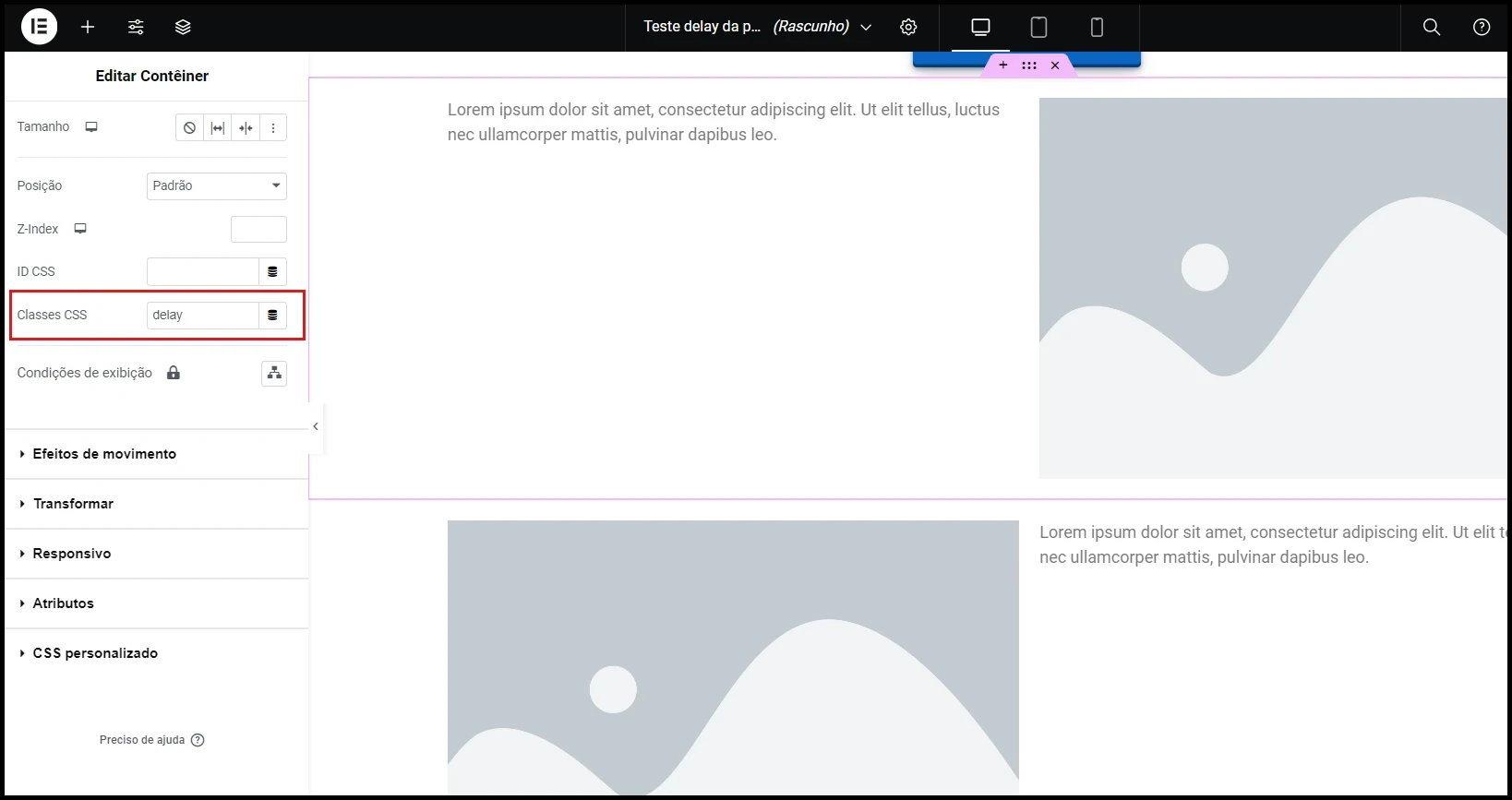
For the code to work, add the delay class to the sections you want to hide initially.
In Elementor, go to the section settings, click Advanced > CSS Class, and insert delay.

Alternative Method to Activate Delay on CTA Buttons
Besides the previous method, there's an even simpler way to add delay to CTA buttons using the Panda Video plugin in WordPress.
1. In the WordPress dashboard, go to Plugins > Add New and search for "Panda Video". Find the official plugin, click Install, and then Activate.

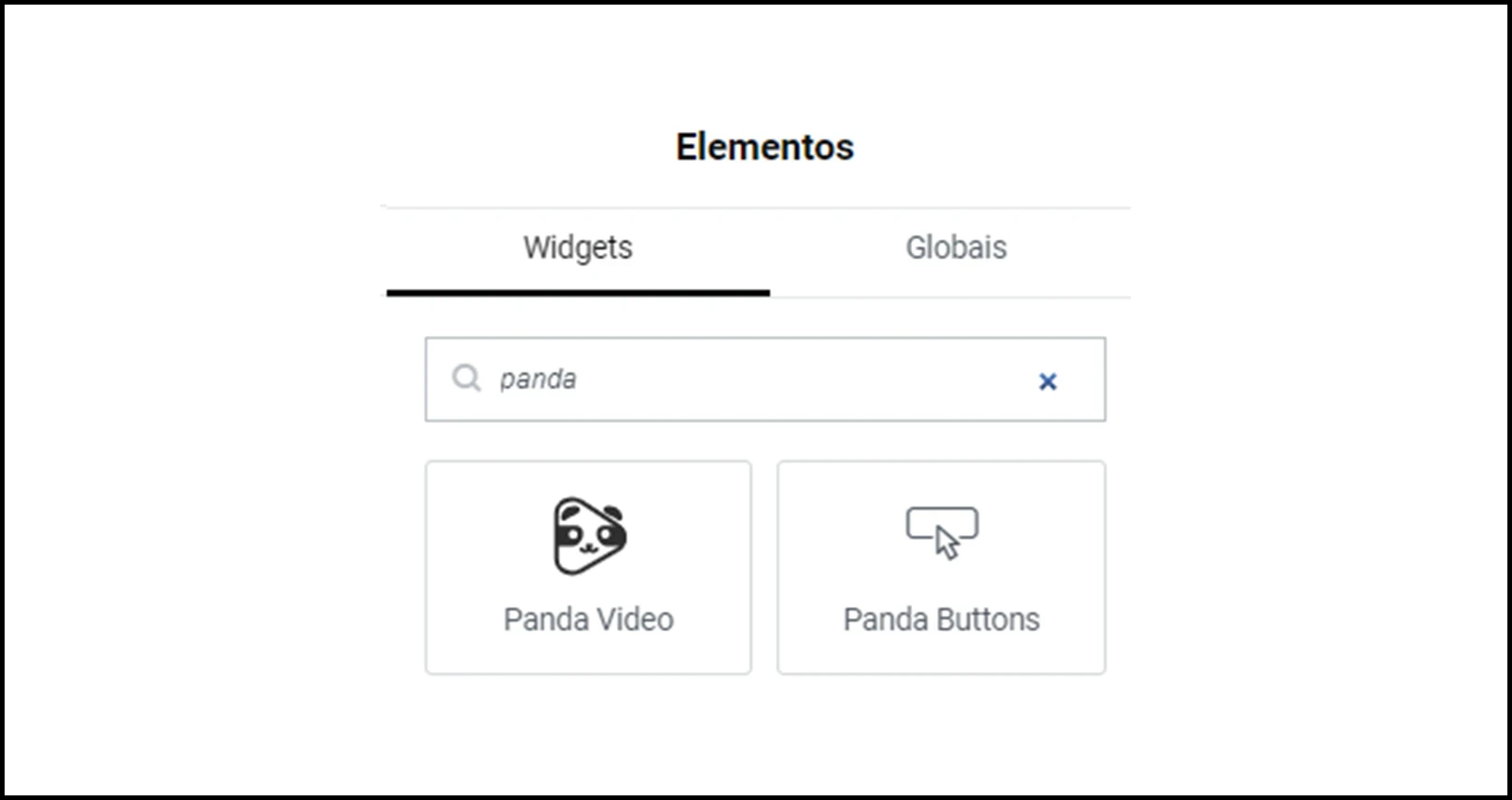
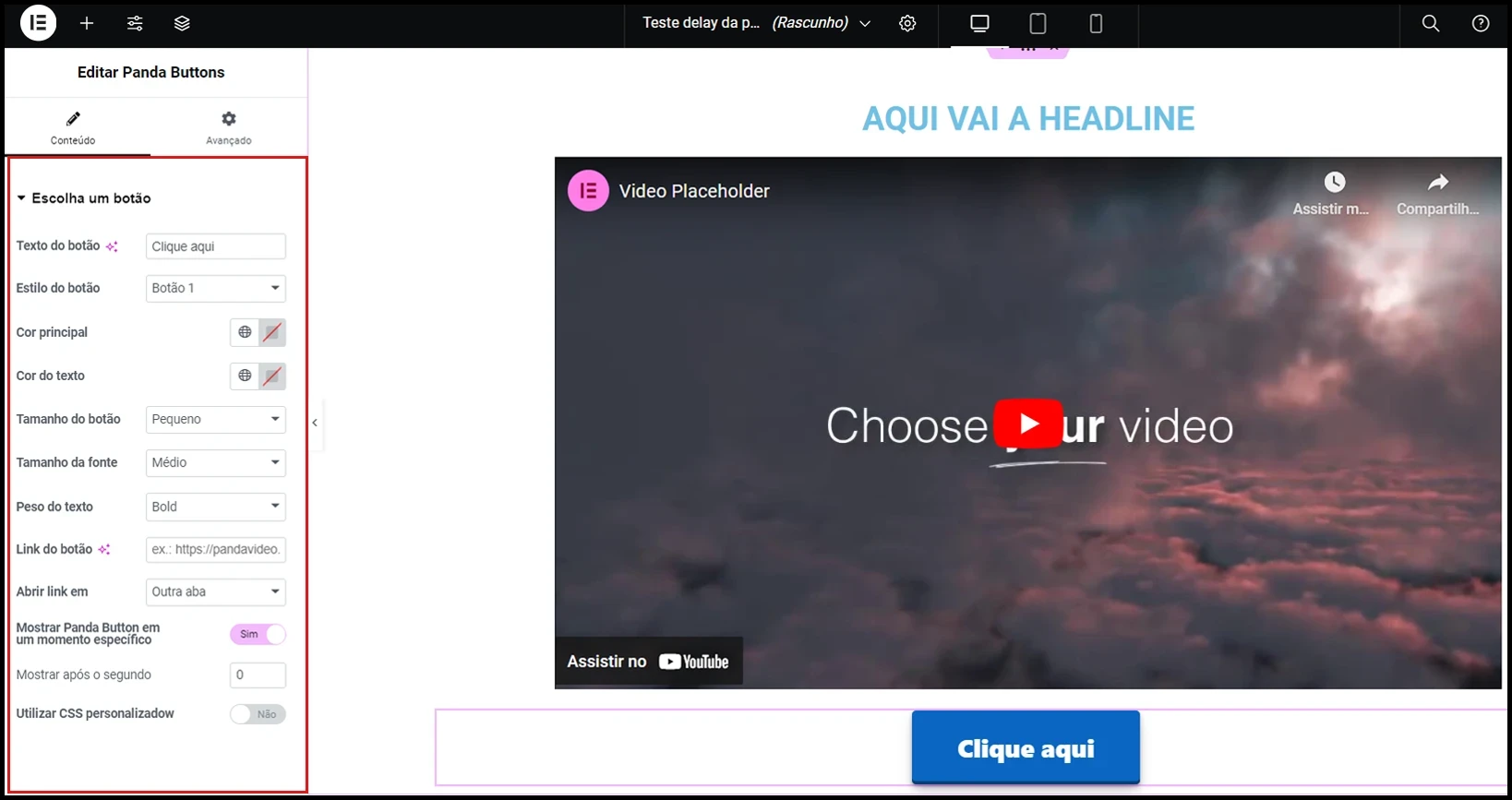
2. After installation, when editing a page with Elementor, you'll notice new widgets related to Panda Video, including Panda Buttons.

3. With the Panda Buttons widget, you can create a customized button on your sales page and define exactly when it should appear, according to the specific moment in your video.

Testing and Optimizing Your Sales Page with Time Delay
After setting up the delay, preview the page to ensure elements appear at the correct moment. Make fine adjustments to the delay time to ensure optimal synchronization with your sales video.
Finally, use Panda Video to incorporate features that keep viewers watching until the end, such as the Fictitious Progress Bar and Smart Autoplay, which starts the video as soon as the user enters the page.
With Panda Video's player, you also prevent your audience from being interrupted by ads or recommendations for other videos.
Try Panda Video free and see why over 5000 companies trust us to host their VSLs and courses.
Host, protect, and scale.
Performance, security, and AI for videos.
Aprenda mais
Insights sobre vídeos, negócios e tecnologia
Descubra dicas, tendências e estratégias para tirar o máximo da Panda Video.